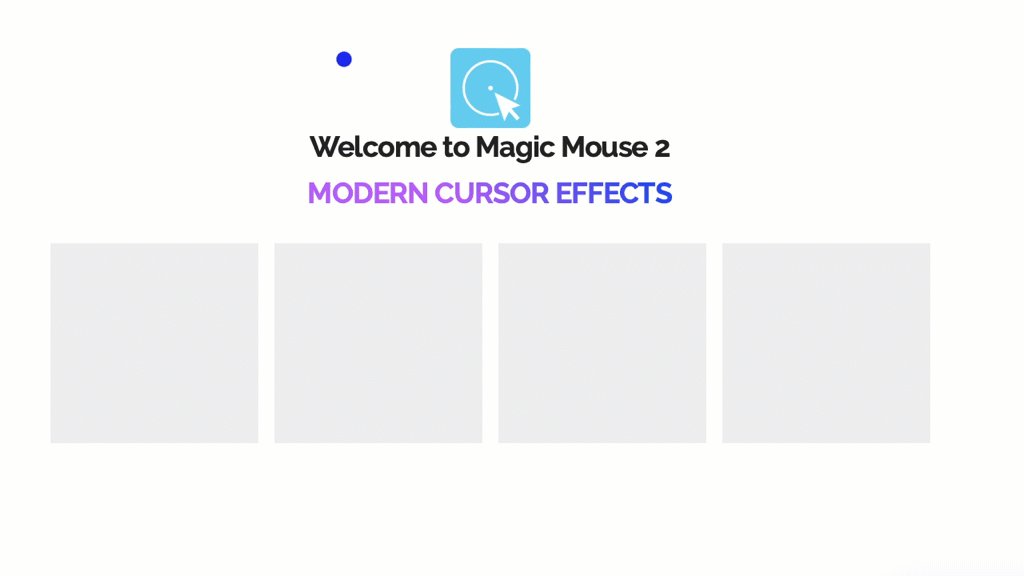
Magic Mouse 2 allows you to add some stunning cursor effects to your Stacks / RapidWeaver projects. You see this kind of thing on lots of high-end, modern websites these days.

Magic Mouse 2 lets you:
- Set a default styled cursor (with the option to hide the native mouse cursor)
- Style how the cursor reacts over links and buttons (or any other element)
- Show an icon in the cursor when over specified elements
- Show text in the cursor when over specified elements
In addition to these different modes, you can style the cursor in countless ways and have these styles applied wherever you set up your rules.
Words don't really do justice to what Magic Mouse 2 can do. Have a look at the product page to see all of this in action. There are also some particular use case examples too that you might find useful to see:
- Using Magic Mouse with Image galleries (in this demo I use Iconic from @instacks)
- Using Magic Mouse with a blog list (using the Source (Poster 2) blog)
- Using Magic Mouse with a slider (using Splider 2 in the demo)